TUGAS 4 PWEB : Membuat Katalog Barang

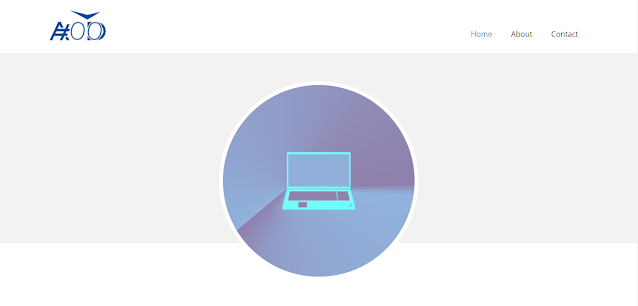
Membahas mengenai CSS, CSS adalah “kumpulan kode yang digunakan untuk mendefenisikan desain dari bahasa markup” , dimana bahasa markup ini salah satunya adalah HTML. CSS biasanya selalu dikaitkan dengan HTML, karena keduanya memang saling melengkapi. HTML ditujukan untuk membuat struktur, atau konten dari halaman web. Sedangkan CSS digunakan untuk tampilan dari halaman web tersebut. Istilahnya, “HTML for content, CSS for Presentation”. Pada kesempatan kali ini, dibuat sebuah web (kurang lebih seperti contoh gambar di atas) yang berisi katalog barang dengan membangun kode HTML diiringi dengan kode CSS yang terpisah. Pada penerapan ini, dibangun web katalog barang berupa buku dengan tampilan sebagai berikut. ^ Tampilan awal ^ Tampilan barang yang ditawarkan Untuk akses bisa melalui link berikut https://amanullahddd.github.io/Catalog/ Untuk dokumentasi source code bisa dilihat lewat github Sekian TUGAS 4 PWEB : Membuat Katalog Barang.